Egal, ob Sie Ihre Seite von Grund auf neu erstellen oder eines unserer Website-Kits verwenden, Sie müssen lernen, wie Sie den Editor verwenden. Wir beginnen mit dem grundlegenden Layout des Editors.
Editor Layout
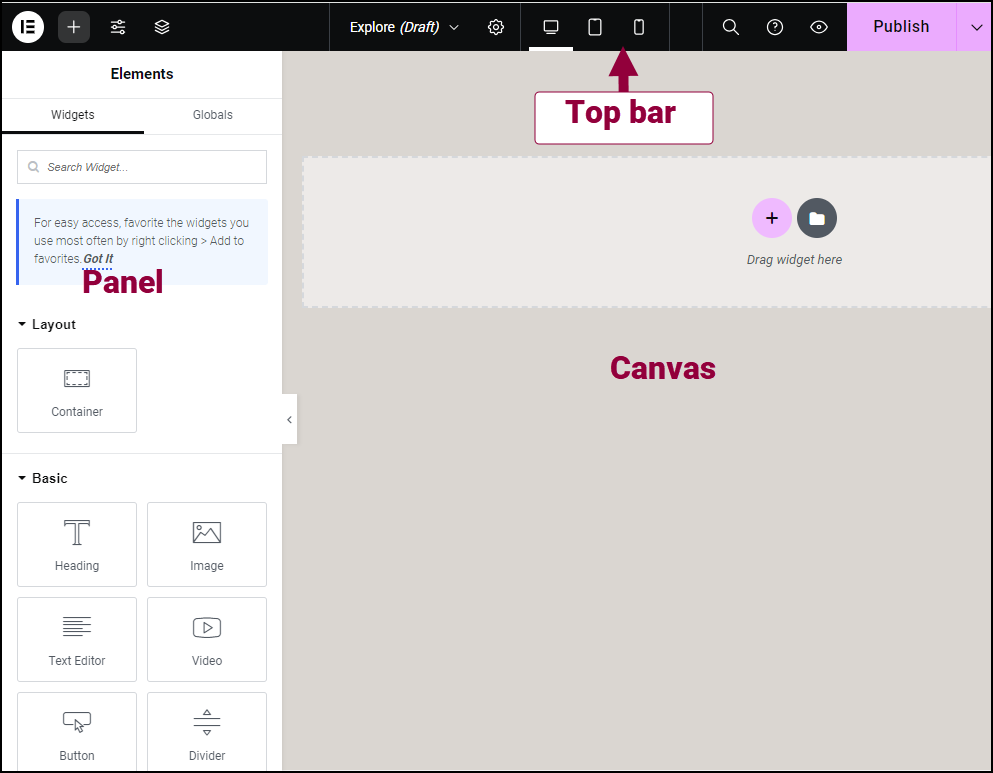
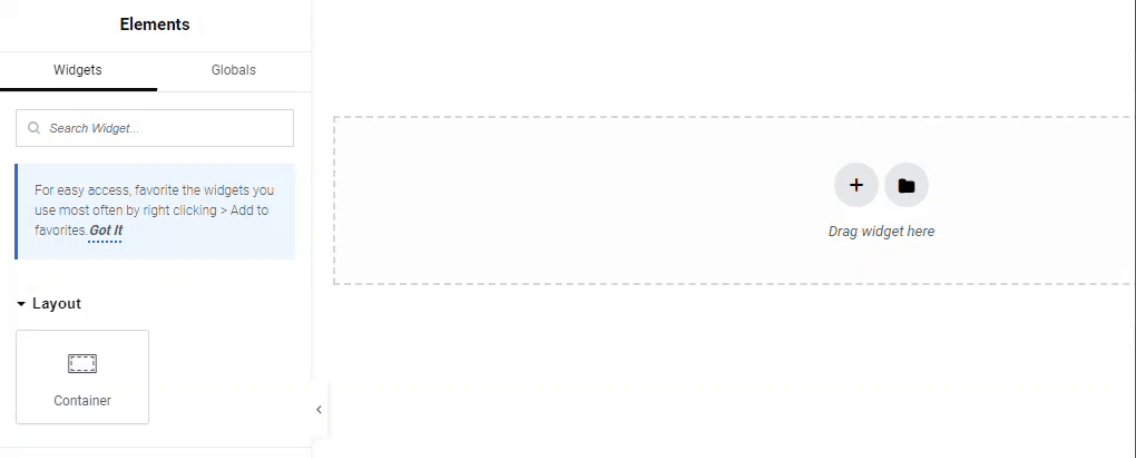
Der Editor besteht aus drei Hauptbereichen: Top bar, Panel und der Seite (Canvas).

Top Bar
Hier finden Sie die Tools und Einstellungen, die Sie zum Erstellen und Anpassen Ihrer Seite benötigen. Weitere Einzelheiten zu den in der oberen Leiste verfügbaren Optionen finden Sie unter „Top Bar“.
Panel
Im Panel finden Sie die Designelemente, z. B. Container, und Widgets, z. B. das Überschriften-Widget, die zum Erstellen Ihrer Seite verwendet werden. Weitere Informationen zum Verschieben von Elementen vom Panel auf die Arbeitsfläche finden Sie unter Elemente zu einer Seite hinzufügen.
The panel is also where you adjust the settings for elements, pages and the site.
Canvas (Seite)
Die Leinwand wird auch als Inhaltsbereich bezeichnet. Hier erstellen Sie Ihren Seiten-/Beitrags-/Site-Teil.
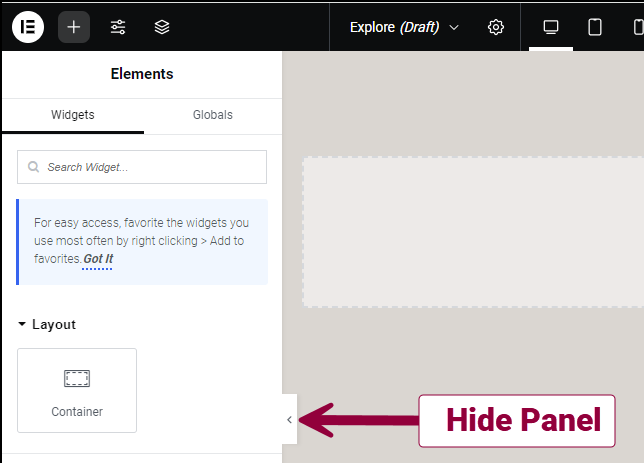
Wenn Sie die Leinwandbreite vergrößern möchten, klicken Sie auf den Pfeil „Leiste ausblenden“, um mehr Platz hinzuzufügen.

Beim Arbeiten an Seiten können Sie unterschiedliche Ansichten verwenden. Weitere Informationen zu diesen unterschiedlichen Ansichten finden Sie unter Canvas-Ansichten ändern.
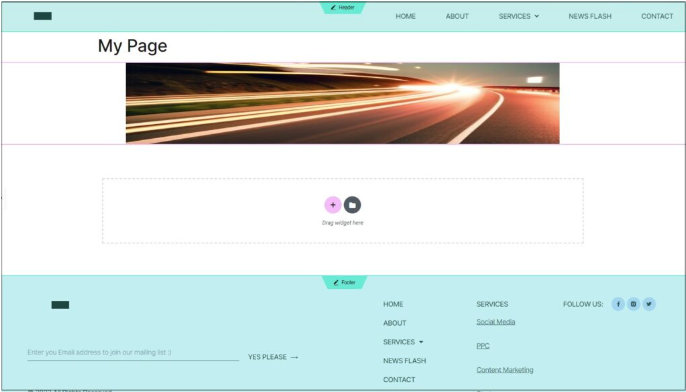
Wenn Kopf- und Fußzeile der Seite auf Ihrer Leinwand angezeigt werden, ändert sich ihre Farbe, wenn Sie mit der Maus darüber fahren.
Klicken Sie in die Kopf- oder Fußzeile, um von der Seitenbearbeitung zur Bearbeitung dieses Site-Teils zu wechseln.
Klicken Sie auf den Seitenbereich, um zur Bearbeitung dieser Seite zurückzukehren. Vor dem Wechseln werden Sie aufgefordert, zu speichern.

Erstellen eines Containers
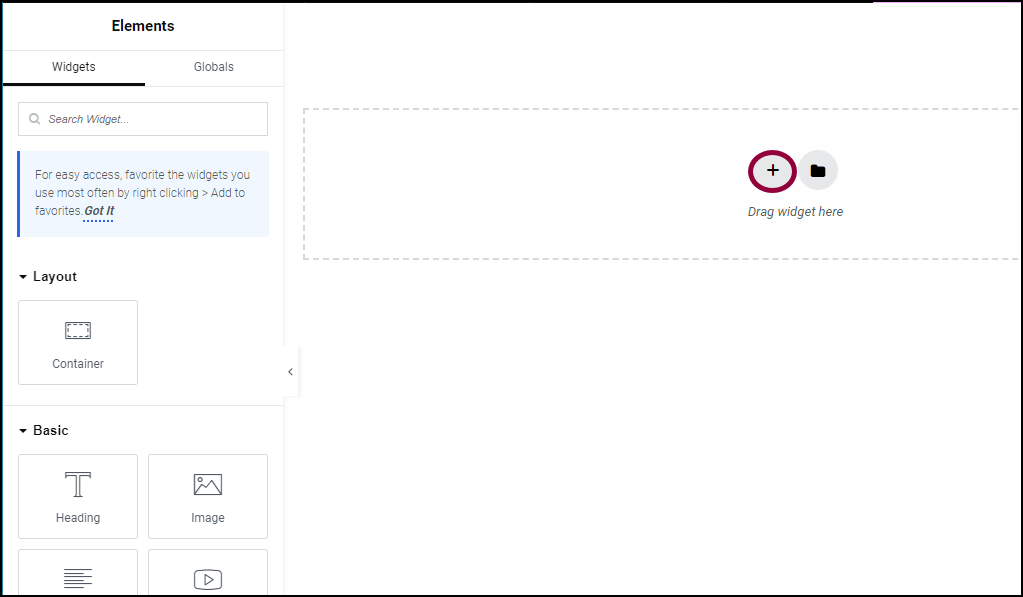
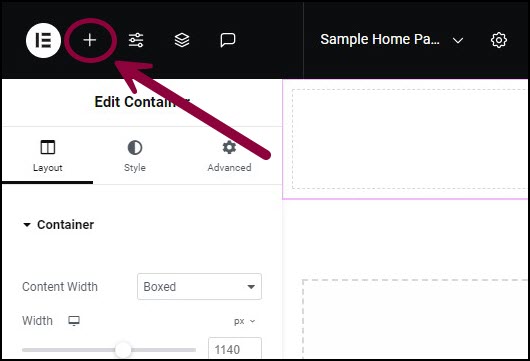
- Klicken Sie auf der Seite auf das Symbol +.

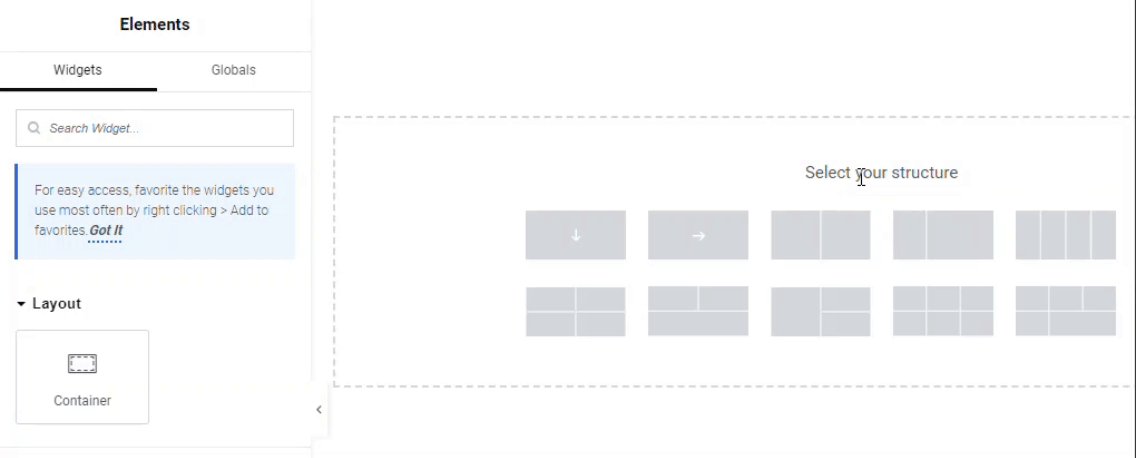
Sie können nun ein Container-Layout auswählen.
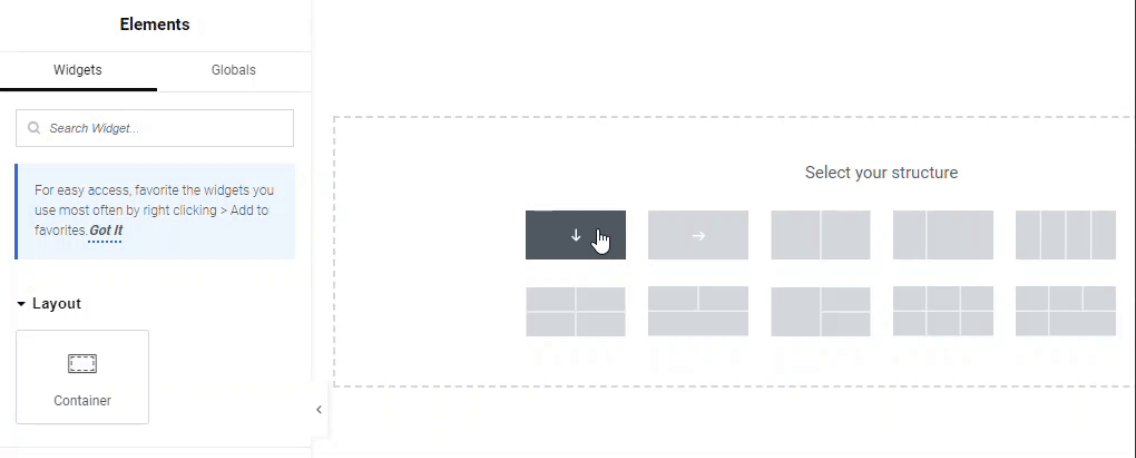
- Wählen Sie das erste Containerlayout. Dadurch wird ein Container mit einem vertikalen Layout erstellt.

- Klicken Sie in der oberen Leiste auf das Plus-Symbol.

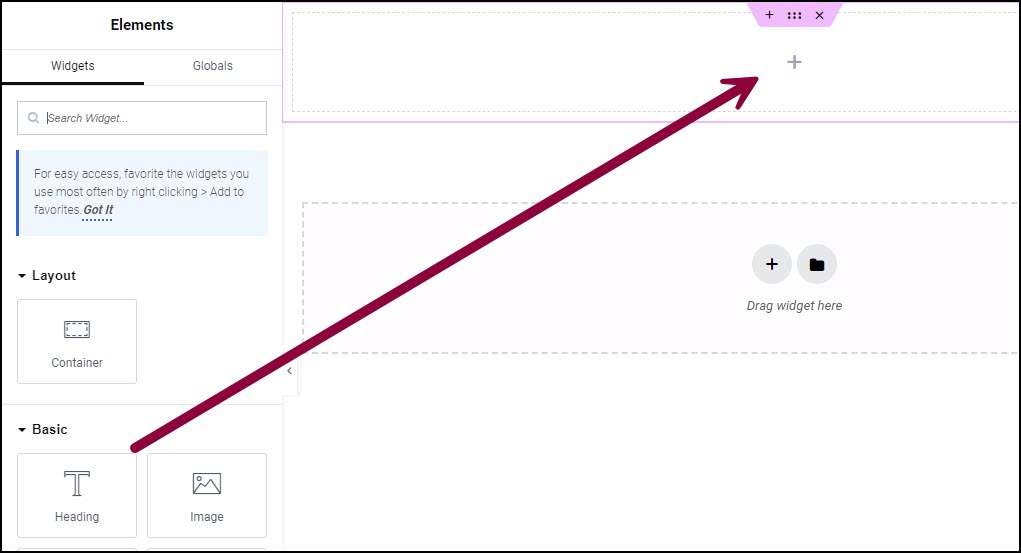
- Ziehen Sie das Überschriften-Widget aus dem Panel in die neuen Container.

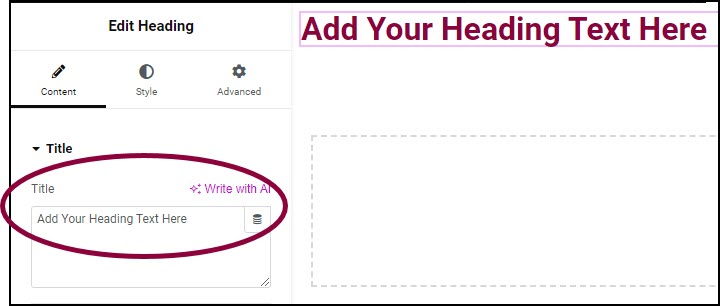
- Geben Sie Ihren Text an
Container und Widgets bearbeiten
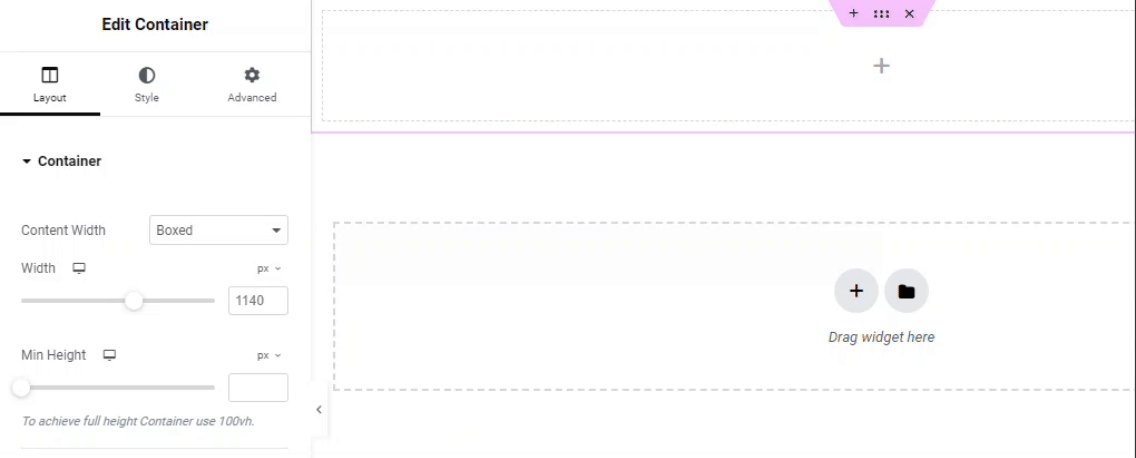
So bearbeiten Sie einen Container:
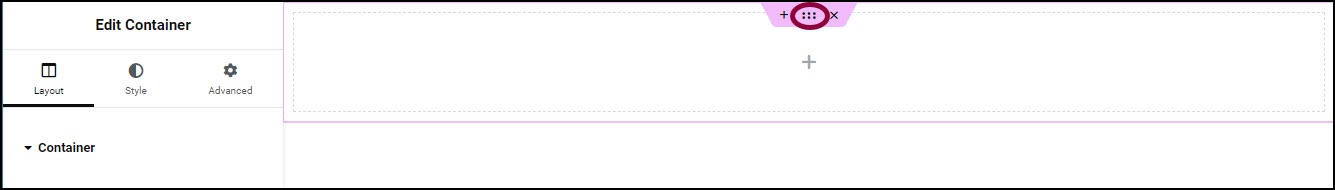
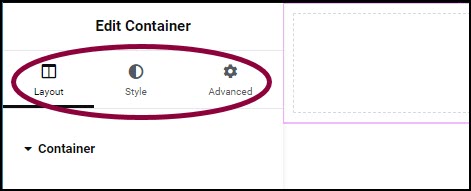
- Klicken Sie auf das Symbol „Einstellungen“
 in der Registerkarte „Container“.
in der Registerkarte „Container“.
Im Panel wird das Containereinstellungsmenü mit drei Registerkarten geöffnet: Layout, Stil und Erweitert.
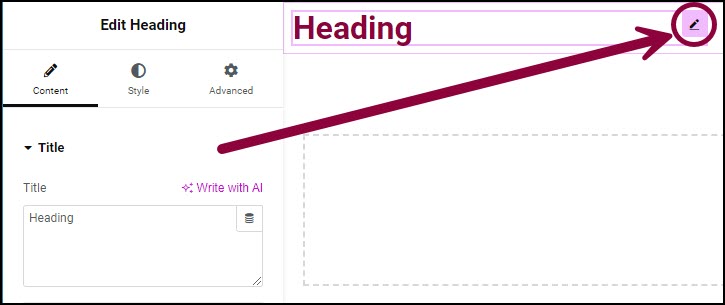
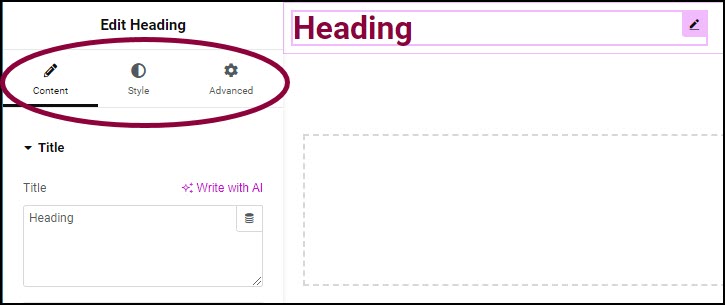
So bearbeiten Sie ein Widget:
- Klicken Sie auf den Widget-Griff.

Das Widget-Einstellungsmenü wird im Panel mit drei Registerkarten geöffnet: „Inhalt“, „Stil“ und „Erweitert“.




